TUGAS KELOMPOK
PENGANTAR
ANIMASI & DESIGN GRAFIS
Kelompok :
Rafdhi
HM 18114733
Muhammad
Ari Fadillah 17114092
Yuni
Sarani Aditia Sansiska 1D114041
M.Sopiannudin
16114259
Ibnu
fariz 15114050
Dina
13114128
Raden
Rivaldy Eka Putra 18114706
Mohammad
Refie Fakhreno 16114808
Evah
nurhanivah 13114586
UNIVERSITAS GUNADARMA
2016/2017
BAB 1
PENDAHULUAN
ABSTRAK
Animasi
merupakan gambar berdimensi dua atau tiga. Seiring perkembangan zaman teknologi
pembuatan animasi semakin canggih.Animator adalah seseorang yang membuat
animasi. Bidang
pekerjaan sebagai animator semakin diminati. Di dalam dunia animasi
manusia dapat menuangkan kreatifitas tanpa batas. Kreasi animasi kerap
kali ditemukan dalam bentuk film,komik dan game ada bentuk digital lainya.
1.1 Sejarah
Animasi
Animasi adalah film yang berasal dari pengolahan
gambar tangan sehingga menjadi gambar yang bergerak. Bentuk animasi tertua
diperkirakan wayang kulit. Karena wayang memenuhi semua elemen animasi seperti
layar, gambar bergerak, dialog dan ilustrasi musik.Animasi mulai berkembang
sekitar abad ke-18 di Amerika. Pada saat itu teknik stopmotion animation banyak
disenangi. Teknik ini menggunakan serangkaian gambar diam/frame yang dirangkai
menjadi satu dan menimbulkan kesan seolah-olah gambartersebut bergerak. Teknik
ini sangat sulit, membutuhkan waktu, juga biaya yang banyak.Karena untuk
menciptakan animasi selama satu detik, kita membutuhkan sebanyak 12-24 frame
gambar diam. Bayangkan jika film animasi itu berdurasi satu jam bahkan lebih. J.
Stuart Blackton mungkin adalah orang Amerika pertama yang menjadi pionir dalam
menggunakan teknik stop motion animation. Beberapa film yang telah
diciptakannya dengan menggunakan teknik ini adalah The Enchanted Drawing (1900)
Selanjutnya, setelah teknologi komputer berkembang, bermunculan animasi yang
dibuatdengan teknologi komputer. Animasi itu macam-macam jenisnya. Ada yang 2
dimensi (2D)dan 3 dimensi (3D). Pada animasi 2D, figur animasi dibuat dan
diedit di komputer dengan menggunakan 2D bitmap graphics atau 2D vector
graphics. Sedangkan 3D lebih kompleks lagi karena menambahkan berbagai efek di
dalamnya seperti efek pencahayaan.
Tokoh
yang dianggap berjasa besar mengembangkan film animasi adalah Walt Disney.Walt
Disney banyak menghasilkan karya fenomenali Mickey Mouse, Donald Duck,
Pinokio,Putri Salju, dan lainnya. Walt Disney pulalah yang pertama membuat film
animasibersuara.Yakni, film Mickey Mouse yang diputar perdana di Steamboat
Willie di Colony Theatre, New York pada 18 November 1928. Walt Disney juga
menciptakan animasiberwarna pertama yakni, Flower and Trees yang diproduksi
Silly Symphonies di tahun1932.
Film
animasi merambah pula ke negara-negara Asia. Jepang misalnya juga
telahmengambangkan film animasi sejak tahun 1913 dimana pada waktu itu dilakukan
First Experiments in Animation oleh Shimokawa Bokoten, Koichi Junichi, dan
Kitayama Seitaro pada tahun 1913. Selanjutnya, animasi di Jepang mengikuti pula
perkembangan animasi diAmerika Serikat seperti dalam hal penambahan suara dan
warna. Dalam perkembanganselanjutnya, kedua negara ini banyak bersaing dalam
pembuatan animasi. Amerika dikenaldengan animasinya yang menggunakan teknologi
yang canggih dan kadang simpel. Sedangkan animasi Jepang mempunyai jalan cerita
yang menarik. (Pmails/ Cesar Zehan Camille).
1.2 Macam-Macam Animasi
Terdapat
beberapa jenis animasi yang ada saat ini, jenis jenis ini menghasilkan animasi
yang berbeda-beda dan kualitas yang berbeda pula. Pemilihan jenis animasi
tergantung kepada kebutuhan. Berikut ini jenis-jenis animasi tersebut:
·
Motion Path: Motion
Path adalah jenis animasi untuk sebuah simbol yang bergerak mengikuti suatu
lintasan.
·
Animasi Marque: Animasi
ini bisa kita temukan di website-website menampilkan barisan teks yang berjalan
dari sisi kanan ke sisi kiri atau sebaliknya.
·
Animasi Fade: Kita
sering melihat animasi sebuah objek dari semula utuh lalu lambat laun memudar
dan menghilang, jenis animasi semacam ini disebut animasi fade.
·
Animasi Rotasi: Sesuai
dengan namanya, objek dibuat bergerak memutar, seperti animasi jam, model
kincir, putaran roda, dan lain-lain. Arahnya bisa searah jarum jam (CW: Clock
Wise) atau berlawanan dengan jarum jam (CCW: Counter Clock Wise).
·
Animasi Blink: Jenis
animasi ini objek dibuat berkedip seperti bintang antau lampu disco.
·
Animasi Shape: Animasi
Shape adalah animasi perubahan bentuk dari semula objek menjadi text atau
sebaliknya.
·
Animasi Masking:
Animasi Masking adalah jenis animasi yang bergerak menutupi objek.
1.3 Manfaat Animasi
·
Di Bidang Pendidikan
Grafik
komputer pada pendidikan digunakan untuk mempresentasikan objek-objek pada
siswa secara nyata,dapat melalui power point ataupun software lainnya. Dengan
penggunakan bentuk objek ini diharapkan siswa lebih nyata dalam menerima semua
materi yang telah diajarkan,tidak hanya teori saja tetapi sudah melihat bentuk
dan simulasinya. Bentuk ini dapat berupa penggambaran bidang, ruang,
grafik,gambar kerangka manusia, susunan tubuh manusia, dan sebagainya.
·
Di Bidang Hiburan
Tidak
memungkiri pada sekarang ini semua acara hiburan di Televisi banyak menggunakan
grafik komputer.Mulai dari film kartun,iklan di TV dan sampai acara sinetron
sekalipun sudah di selipi oleh grafik komputer.Grafik komputer disini berupa
efek animasi yang dapat membuat film semakin menarik.
·
Di Bidang Perancangan
Pada
bidang ini grafik komputer digunakan untuk membuat berbagai desain dan model
objek yang akan dibuat. Misalnya digunakan untuk mendesain suatu arsitektur
bangunan,desain kendaraan dan lainnya. Menggunakan software desain grafis
seperti Auto Cad semuanya akan berlangsung secara mudah dan lebih spesifik
dalam perancangan yang akan dibuat. Memperkecil tingkat kesalahan sehingga akan
menghasilkan suatu model yang sama seperti aslinya.
BAB 2
ISI
2.1 Pengertian Animasi
Animasi sendiri berasal dari bahasa
latin yaitu “anima” yang berarti jiwa, hidup, semangat. Sedangkan karakter
adalah orang, hewan maupun objek nyata lainnya yang dituangkan dalam bentuk
gambar 2D maupun 3D. shingga karakter animasi secara dapat diartikan sebagai
gambar yang memuat objek yang seolah-olah hidup, disebabkan oleh kumpulan
gambar itu berubah beraturan dan bergantian ditampilkan. Objek dalam gambar
bisa berupa tulisan, bentuk benda, warna dan spesial efek.
Pengertian Animasi Menurut Ibiz Fernandes
dalam bukunya Macromedia Flash Animation & Cartooning: A creative Guide,
animasi definisikan sebagai berikut :
“Animation is the process of recording and playing
back a sequence of stills to achieve the illusion of continues motion”
( Ibiz Fernandez McGraw- Hill/Osborn,
California, 2002)
Yang
artinya kurang lebih adalah :
“Animasi
adalah sebuah proses merekam dan memainkan kembali serangkaian gambar statis
untuk mendapatkan sebuah ilusi pergerakan.” Berdasarkan arti harfiah, Animasi
adalah menghidupkan. Yaitu usaha untuk menggerakkan sesuatu yang tidak bisa
bergerak sendiri.Secara garis besar, animasi computer dibagi menjadi dua
kategori, yaitu:
a. Computer Assisted Animation, animasi
pada kategori ini biasanya menunjuk pada system animasi 2 dimensi, yaitu
mengkomputerisasi proses animasi tradisional yang menggunakan gambaran tangan.
Computer digunakan untuk pewarnaan, penerapan virtual kamera dan penataan data
yang digunakan dalam sebuah animasi.
b. Computer Generated Animation, pada
kategori ini biasanya digunakan untuk animasi 3 dimensi dengan program 3D
seperti 3D Studio Max, Maya, Autocad dll.
`Animasi
merupakan salah satu bentuk visual bergerak yang dapat dimanfaatkan untuk
menjelaskan materi pelajaran yang sulit disampaikan secara konvensional. Dengan
diintergrasikan ke media lain seperti video, presentasi, atau sebagai bahan
ajar tersendiri animasi cocok untuk menjelaskan materi-materi pelajaran yang
secara langsung sulit dihadirkan di kelas atau disampaikan dalam bentuk buku.
Sebagai misal proses bekerjanya mesin mobil atau proses terjadinya tsunami.
2.2 Pengertian Multimedia
Menurut Rosch definisi animasi
adalah kombinasi dari computer dan video, menurut McCornick multimedia secara
umum merupakan kombinasi tiga elemen, yaitu suara, gambar dan teks. Menurut
Turban, dkk multimedia adalah kombinasi dari paling sedikit dua media input
atau output dari data, media ini berupa audio (suara, musik), animasi, video,
teks, grafik, dan gambar. Menurut Robin dan Linda multimedia merupakan alat
yang dapat menciptakan presentasi yang dinamis dan interaktif yang
mengkombinasikan teks, grafik, animasi, audio, dan gambar video. Definisi lain
dari multimedia yaitu dengan menempatkan dalam konteks seperti yang dilakukan
Hofstetter, multimedia adalah pemanfaatan computer untuk membuat dan
menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi) dengan
menggabungkan link dan tools yang memungkinkan navigasi, berinteraksi,
berkreasi, dan berkomunikasi.
2.3 Prinsip Dasar Animasi
Animasi berasal dari
kata ”Animation”
yang dalam bahasa Inggris ”to animate” yang berarti menggerakan. Jadi animasi dapat diartikan
sebagai menggerakan sesuatu
(gambar atau obyek) yang diam.
Sejarah animasi dimulai dari jaman purba, dengan
ditemukannya lukisan-lukisan pada dinding goa di Spanyol yang
menggambarkan ”gerak” dari binatang-binatang. Pada 4000 tahun yang
lalu bangsa Mesir juga mencoba menghidupkan suatu peristiwa dengan
gambar-gambar yang dibuat berurutan pada dinding.
Sejak menyadari bahwa gambar bisa dipakai sebagai
alternatif media komunikasi, timbul keinginan menghidupkan lambang-lambang
tersebut menjadi cermin ekspresi kebudayaan. Terbukti dengan diketemukannya
berbagai artefak pada peradapan Mesir Kuno 2000 sebelum masehi. Salah satunya
adalah beberapa panel yang menggambarkan aksi dua pegulat dalam berbagai pose.
Animasi sendiri tidak akan pernah berkembang tanpa
ditemukannya prinsip dasar dari karakter mata manusia yaitu: persistance of vision (pola
penglihatan yang teratur). Paul Roget, Joseph Plateau dan Pierre Desvigenes,
melalui peralatan optic yang mereka ciptakan, berhasil membuktikan bahwa mata
manusia cenderung menangkap urutan gambar-gambar pada tenggang waktu tertentu
sebagai suatu pola. Dalam perkembangannya animasi secara umum bisa
didefinisikan sebagai:
Suatu sequence gambar
yang diekspos pada tenggang waktu tertentu sehingga tercipta sebuah ilusi
gambar bergerak
2.3.1
Jenis-Jenis
Animasi
Dilihat
dari tehnik pembuatannya animasi yang ada saat ini dapat dikategorikan menjadi
3, yaitu:
1. Animasi
Stop-motion (Stop Motion Animation)
Stop-motion animation sering pula
disebut claymation karena dalam perkembangannya, jenis animasi ini
sering menggunakan clay (tanah liat) sebagai objek yang digerakkan
.Tehnik stop-motion animation merupakan animasi yang dihasilkan dari
penggambilan gambar berupa obyek (boneka atau yang lainnya) yang digerakkan
setahap demi setahap. Dalam pengerjaannya teknik ini memiliki tingkat
kesulitan dan memerlukan kesabaran yang tinggi.
Wallace
and Gromit dan Chicken Run , karya Nick
Parks, merupakan salah satu contoh karya stop motion
animation. Contoh lainnya adalah Celebrity Deadmatch di MTV yang
menyajikan adegan perkelahian antara berbagai selebriti dunia.
2. Animasi
Tradisional (Traditional animation)
Tradisional animasi adalah tehnik
animasi yang paling umum dikenal sampai saat ini. Dinamakan tradisional karena
tehnik animasi inilah yang digunakan pada saat animasi pertama kali
dikembangkan. Tradisional animasi juga sering disebut cel
animation karena tehnik pengerjaannya dilakukan pada celluloid
transparent yang sekilas mirip sekali dengan transparansi OHP yang sering
kita gunakan. Pada pembuatan animasi tradisional, setiap tahap gerakan digambar
satu persatu di atas cel.
Dengan
berkembangnya teknologi komputer, pembuatan animasi tradisional ini telah
dikerjakan dengan menggunakan komputer. Dewasa ini teknik pembuatan
animasi tradisional yang dibuat dengan menggunakan komputer lebih dikenal
dengan istilah animasi 2 Dimensi.
3. Animasi
Komputer (Computer Graphics Animation)
Sesuai dengan namanya, animasi ini
secara keseluruhan dikerjakan dengan menggunakan komputer. Dari pembuatan
karakter, mengatur gerakkan “pemain” dan kamera, pemberian suara,
serta special effeknya semuanya di kerjakan dengan komputer.
Dengan
animasi komputer, hal-hal yang awalnya tidak mungkin digambarkan dengan animasi
menjadi mungkin dan lebih mudah. Sebagai contoh perjalanan wahana ruang angkasa
ke suatu planet dapat digambarkan secara jelas, atau proses terjadinya tsunami.
Perkembangan
teknologi komputer saat ini, memungkinkan orang dengan mudah membuat animasi.
Animasi yang dihasilkan tergantung keahlian yang dimiliki dan software yang
digunakan.
2.3.2 Software Animasi
Saat ini terdapat banyak jenis software animasi yang
beredar di pasaran, dari software yang mempunyai kemampuan yang sederhana
hingga yang komplek, dari yang gratis hingga puluhan juta rupiah.
Dari
sisi fungsi penggunaan software animasi dapat dikelompokkan menjadi Software
Animasi 2 Dimensi dan Software Animasi 3 Dimensi.
1. Software
Animasi 2 Dimensi
Software
animasi 2D adalah software yang digunakan untuk membuat animasi tradisional
(flat animation), umumnya mempunyai kemampuan untuk menggambar, mengatur gerak,
mengatur waktu, beberapa dapat mengimpor suara. Dari sisi penggunaan
umumnya tidak sulit.
Contoh
dari Software Animasi 2D ini antara lain:
a. Macromedia
Flash
b. Adobe
Flash
c. Macromedia
Director
d. ToonBoom
Studio
e. Adobe
ImageReady
f. Corel
RaVe
g. Swish
Max
h. Adobe
After Effect
2. Software
Animasi 3 Dimensi
Software
animasi 3D mempunyai fasilitas dan kemampuan yang canggih untuk membuat animasi
3 dimensi. Fasilitas dan kemampuan tersebut antara lain, membuat obyek 3D,
pengaturan gerak kamera, pemberian efek, import video dan suara, serta masih
banyak lagi. Beberapa software animasi 3D mempunyai kemampuan khusus, misalnya
untuk animasi figure(manusia), animasi landscape (pemandangan), animasi title
(judul), dll. Karena kemampuannya yang canggih, dalam penggunaannya diperlukan
pengetahuan yang cukup tinggi dan terkadang rumit.
Contoh
dari Software Animasi 3D ini antara lain:
a. 3D
Studio Max
b. Maya
c. Poser
(figure animation)
d. Bryce
(landscape animation)
e. Vue
(landscape animation)
f. Cinema
4D
g. Blender
(gratis)
h. Daz3D
(gratis)
2.4
Prinsip Animasi
1.
Solid Drawing
Kemampuan menggambar
sebagai dasar utama animasi memegang peranan yang menentukan “baik proses
maupun hasil” sebuah animasi, terutama animasi klasik. Meskipun kini peran
gambar yang dihasilkan sketsa manual sudah bisa digantikan oleh komputer,
tetapi dengan pemahaman dasar dari prinsip ‘menggambar’ akan menghasilkan
animasi yang lebih ‘peka’. Sebuah obyek/gambar dibuat sedemikian rupa sehingga
memiliki karakteristik sebuah obyek (volume, pencahayaan dan konsistensi
kualitas gambar/bentuk/karakter).
2.
Timing & Spacing
Grim Natwick, seorang animator Disney pernah berkata, “Animasi adalah
tentang timing dan spacing”. Timing adalah tentang menentukan waktu kapan
sebuah gerakan harus dilakukan, sementara spacing adalah tentang menentukan
percepatan dan perlambatan dari bermacam-macam jenis gerak.
Contoh Timing: Menentukan
pada detik keberapa sebuah obyek/karakter berjalan sampai ke tujuan atau
berhenti.
Contoh Spacing: Menentukan
kepadatan gambar (yang pada animasi akan berpengaruh pada kecepatan gerak).
3.
Squash & Stretch
Squash and
strecth adalah upaya penambahan efek lentur (plastis) pada objek
atau figur sehingga seolah-olah ‘memuai’ atau ‘menyusut’ sehingga memberikan
efek gerak yang lebih hidup. Penerapan squash and stretch pada figur atau
benda hidup (misal: manusia, binatang, creatures) akan memberikan ‘enhancement’
sekaligus efek dinamis terhadap gerakan/action tertentu, sementara pada benda
mati (misal : gelas, meja, botol) penerapan squash and stretch akan membuat mereka
(benda-benda mati tersebut) tampak atau berlaku seperti benda hidup.
Contoh ketika sebuah bola
dilemparkan. Pada saat bola menyentuh tanah maka dibuat seolah-olah bola yang
semula bentuknya bulat sempurna menjadi sedikit lonjong horizontal, meskipun
kenyataannya keadaan bola tidak selalu demikian. Hal ini memberikan efek
pergerakan yang lebih dinamis dan ‘hidup’.
4.
Anticipation
Anticipation
boleh juga dianggap sebagai persiapan/awalan gerak atau ancang-ancang. Seseorang yang bangkit
dari duduk harus membungkukkan badannya terlebih dahulu sebelum benar-benar
berdiri. Pada gerakan melompat, seseorang yang tadinya berdiri harus ada
gerakan ‘membungkuk’ terlebih dulu sebelum akhirnya melompat.
5. Slow In and Slow Out
Slow In dan Slow Out menegaskan bahwa setiap gerakan memiliki percepatan
dan perlambatan yang berbeda-beda. Slow in terjadi jika sebuah gerakan diawali
secara lambat kemudian menjadi cepat. Slow out terjadi jika sebuah gerakan
yang relatif cepat kemudian melambat. Contoh Slow In :
6.
Arcs
Pada animasi, sistem pergerakan tubuh pada manusia, binatang, atau
makhluk hidup lainnya bergerak mengikuti pola/jalur (maya) yang disebut Arcs. Hal ini
memungkinkan mereka bergerak secara ‘smooth’ dan lebih realistik, karena
pergerakan mereka mengikuti suatu pola yang berbentuk lengkung (termasuk
lingkaran, elips, atau parabola). Sebagai contoh, Arcs ditunjukkan pada lintasan
tangan saat melempar bola dan lintasan gerak bola di udara.
7.
Secondary Action
Secondary action adalah gerakan-gerakan tambahan yang dimaksudkan untuk
memperkuat gerakan utama supaya sebuah animasi tampak lebih realistik.
Secondary action tidak dimaksudkan untuk menjadi ‘pusat perhatian’ sehingga
mengaburkan atau mengalihkan perhatian dari gerakan utama. Kemunculannya lebih
berfungsi memberikan emphasize untuk memperkuat gerakan utama.
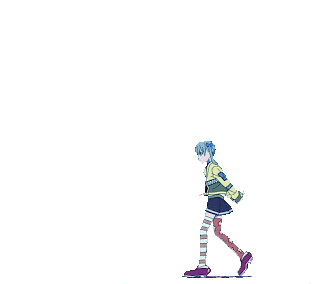
Contoh: Ketika seseorang
sedang berjalan, gerakan utamanya tentu adalah melangkahkan kaki sebagaimana
berjalan seharusnya. Namun sambil berjalan ‘seorang’ figur atau karakter
animasi dapat sambil mengayun-ayunkan tangannya. Gerakan mengayun-ayunkan
tangan inilah yang disebut secondary action untuk gerakan berjalan.
8.
Follow Through and Overlapping Action
Follow
through adalah tentang bagian tubuh tertentu yang tetap bergerak
meskipun seseorang telah berhenti bergerak. Misalnya, rambut yang tetap
bergerak sesaat setelah melompat. Overlapping action secara mudah bisa dianggap
sebagai gerakan saling-silang. Maksudnya, adalah serangkaian gerakan yang
saling mendahului (overlapping).
Contoh : Kelinci yang melompat. Sesaat setelah melompat telinganya masih
bergerak-gerak meskipun gerakan utama melompat telah dilakukan.
9.
Straight Ahead Action and Pose to Pose
Dari sisi resource
dan pengerjaan, ada dua cara yang bisa dilakukan untuk membuat animasi. Yang
pertama adalah Straight
Ahead Action, yaitu membuat animasi dengan cara seorang animator
menggambar satu per satu, frame by
frame, dari awal sampai selesai seorang diri. Teknik ini
memiliki kelebihan: kualitas gambar yang konsisten karena dikerjakan oleh satu
orang saja. Tetapi memiliki kekurangan yaitu waktu pengerjaan yang lama.
Yang kedua adalah Pose to Pose, yaitu pembuatan animasi oleh seorang animator
dengan cara menggambar hanya pada keyframe-keyframe tertentu saja,
selanjutnya in-between
atau interval antar keyframe digambar/dilanjutkan oleh asisten/animator lain.
Cara kedua ini memiliki waktu pengerjaan lebih cepat karena melibatkan lebih
banyak sumber daya sehingga lebih cocok diterapkan pada industri animasi.
10.
Staging
Staging
dalam animasi meliputi bagaimana ‘lingkungan’ dibuat untuk mendukung suasana atau
‘mood’ yang ingin dicapai dalam sebagian atau keseluruhan scene.
Biasanya berkaitan dengan posisi kamera pengambilan gambar. Posisi kamera bawah
membuat karakter terlihat besar dan menakutkan, kamera atas membuat karakter
tampak kecil dan bingung sedangkan posisi kamera samping membuat karakter
tampak lebih dinamis dan menarik.
11.
Appeal
Appeal
berkaitan dengan keseluruhan look atau gaya visual dalam animasi. Kita bisa
dengan mudah mengidentifikasi gaya animasi buatan Jepang dengan hanya
melihatnya sekilas. Kita juga bisa melihat style animasi buatan Disney atau Dreamworks
cukup dengan melihatnya beberapa saat. Hal ini karena mereka memiliki appeal atau
gaya tersendiri dalam pembuatan karakter animasi.
Ada juga yang
berpendapat bahwa appeal adalah tentang penokohan, berkorelasi dengan
‘kharisma’ seorang tokoh atau karakter dalam animasi. Sehingga visualisasi
animasi yang ada bisa mewakili karakter/sifat yang dimilkiki.
12.
Exaggeration
Exaggeration
merupakan upaya mendramatisir animasi dalam bentuk rekayasa gambar yang
bersifat hiperbolis. Dibuat sedemikian rupa sehingga terlihat sebagai bentuk
ekstrimitas ekspresi tertentu dan biasanya digunakan untuk keperluan komedik.
Seringkali ditemui pada film-film animasi anak-anak (segala usia) seperti Tom
& Jery, Donald Duck, Mickey Mouse, Sinchan, dsb.
Contoh : Tubuh Donald duck
melayang mengikuti sumber asap saat hidung Donald cuck mencium aroma
masakan/makanan lezat.
Ke-12 prinsip
animasi diatas sering digunakan dalam teknik animasi stop motion dan dalam
penerapannya tentu lebih tergantung pada sang animator. Semakin profesional
seorang animator dalam menguasai, mengoptimalkan dan mengeksplorasi kemampuan
dirinya dalam membuat animasi secara keseluruhan, tentunya ide cerita akan
selalu menarik dan menghasilkan sebuah film animasi yang sangat dinamis dan
tidak membosankan bahkan untuk kalangan yang bukan merupakan target utama
pengguna.
BAB 3
PENUTUP
3.1
Kesimpulan
Dalam makalah ini dapat
disimpulkan bahwa pada proses pembuatan animasi 3D diperlukan pengetahuan
khusus tentang aplikasi yang dijadikan media pembuatan animasi. Selain itu
dalam merancang animasi ada beberapa hal yang perlu diperhatikan yaitu objek
animasi itu sendiri, armature atau kerangka tulang dari animasi yang berfungsi
agar animasi dapat bergerak bebas, dan timeline yang berfungsi mengatur kapan
objek bergerak atau berhenti.
3.2
Saran
Sebelum membuat
animasi sebaiknya mempunyai konsep perancangan awal untuk membantu mempermudah
dalam pembuatan tema animasi. Object yang digunakan pada animasi harus terarah
dengan konsep/tema. Mengetahui versi software animasi yang ingin digunakan
merupakan hal yang penting karena setiap versi software berbeda-beda tools dan
cara penggunaannya. Harus tepat dalam menghitung pergerakan object pada
timeline agar menghasilkan animasi yang padu.
3.3 Referensi